A video widget enables you to embed informative and engaging videos on your website, offering insights into their products or services without redirecting visitors. This keeps users engaged and on the site, while visually demonstrating the business’s offerings, enhancing credibility. Key benefits include increased user engagement, a more professional website look, and customizable options to align with your brand’s style. So, let’s explore how to create your video widget.
#1 Step: Click Create & Website Widget #
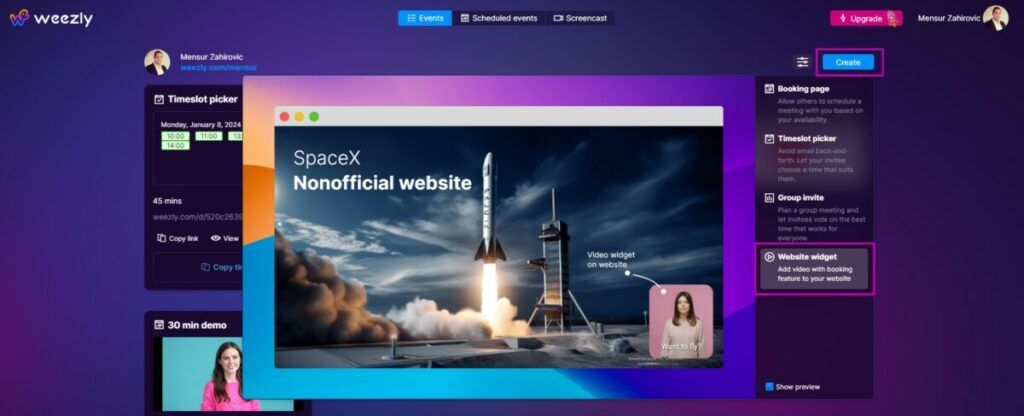
On reaching the dashboard, locate and click on “Create“—the option should be obvious on the home interface. From the drop menu click on the “Website widget” option.

#2 Step: Record or Upload #
Select the video you want to upload. You can record it directly or upload it.
Styling #
You can style your video widget the way you like. Change the frame, color and location. Then, click “Next“.
Use all the offered options to create the best possible video widget that will bring you better engagement and visible results.
Scroll on to find more options.
#3 Step: Create #
Once you’ve filled in all the fields, click “Create” and complete your widget. When you’re done, upload it to your website or email.
#4 Embed the Widget #
You will be provided with a code snippet after creating your widget successfully. You have to install this code in your desired location on your webpage.
WordPress:
- Go to the page or post editor.
- Switch to the ‘Text‘ view.
- Paste the iframe code where you want the video to appear.
Wix:
- Click on ‘+ Add‘ on the left panel.
- Choose ‘Embeds‘ then ‘Embed a Widget‘.
- Paste the iframe code and click ‘Apply‘.
Squarespace:
- Click an insert point and select ‘Embed‘ from the menu.
- Paste the iframe code in the provided box.
Congratulations—you created your first video widget.