Do you know that you can send webhooks from Weezly and trigger different events? Integrating Weezly with Webhooks allows you to automate actions and streamline workflows by sending real-time data from Weezly events to other applications or services. Let’s see how to integrate Weezly and Webhooks.
#1 Step: Create a Webhooks Endpoint #
First, you need an endpoint to receive the webhooks. This could be a URL from your server or a service that can process webhooks (like Zapier, Integromat, or a custom application).
#2 Step: Set up a Webhook in Weezly #
1. Log in to your Weezly account.
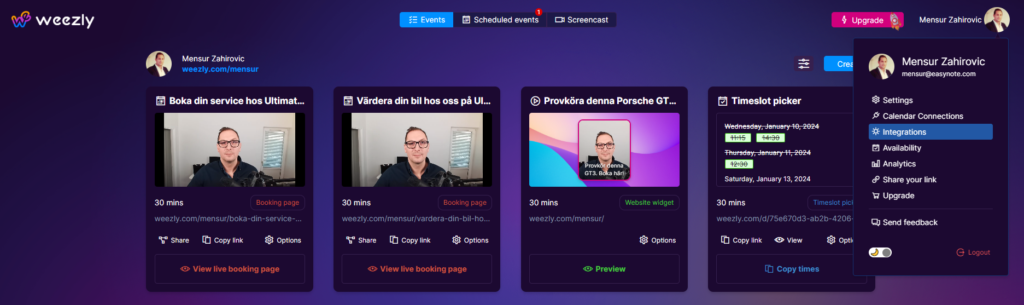
2. Go to the ‘Integrations‘ section.

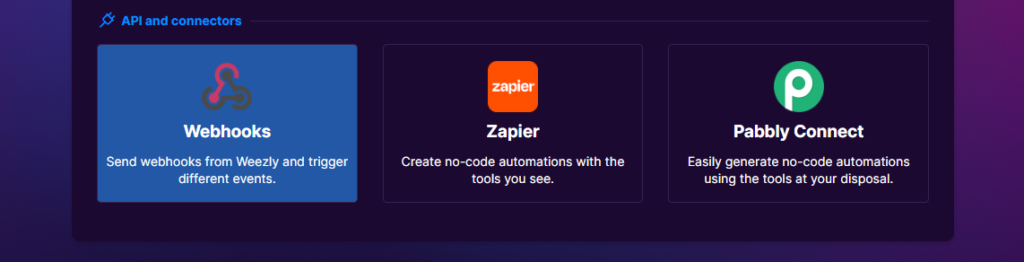
3. Find and select the ‘Webhooks‘ option and click on it.

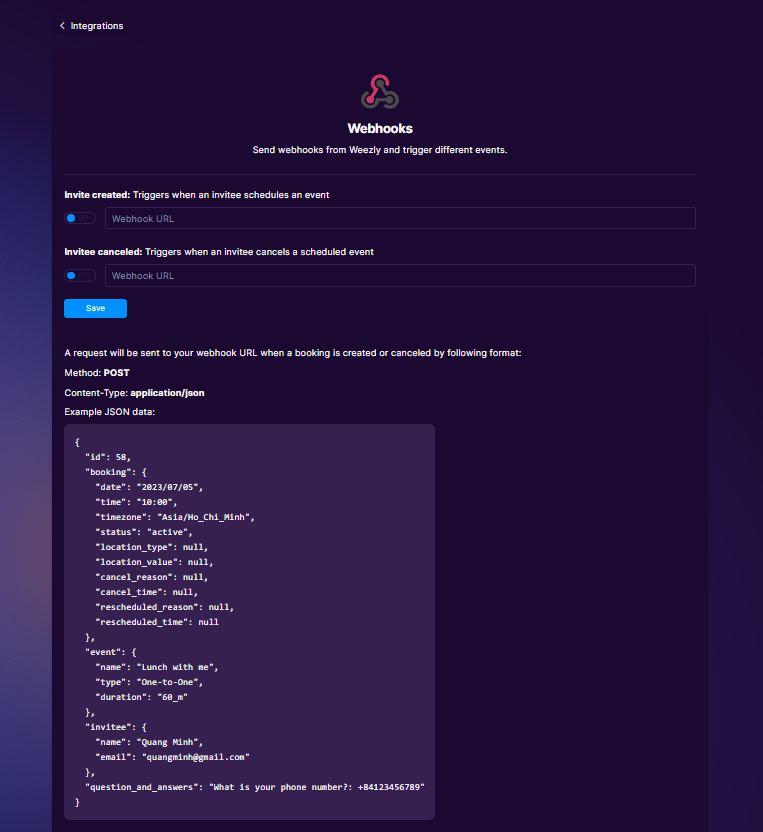
4. Enter your Webhook URL (the endpoint you created).

5. Save.
#3 Step: Handle Incoming Data #
When an event occurs, Weezly will send data to your Webhook URL. This data usually includes information about the event type, the scheduled time, the invitee’s details, and more. Your endpoint should be set up to parse and handle this data accordingly.
#4 Step: Secure Your Webhook #
It’s important to secure your webhook to ensure that the data is only coming from Weezly. You can do this by validating the signature that Weezly sends with each request.
#5 Step: Test Your Webhook #
After setting up the webhook, test it to make sure it’s working correctly. Schedule, reschedule, and cancel events in Weezly to see if your webhook endpoint receives the data correctly.
#6 Step: Build Automation or Integration #
Depending on your use case, you can now build automation (like updating a database, sending emails, etc.) or integrate with other applications using the data received from Weezly.
Remember, the specifics can vary based on your technical setup and the service you are using to handle webhooks. If you’re not familiar with web development or handling webhooks, you might need assistance from a developer.