This feature is accessible to all users across all plans. Please note that during the setup process, you will need to switch between Weezly and Unbounce. It’s recommended to keep each platform open in a separate browser window for ease of use. So, let’s see how to add Weezly to an Unbounce site.
How to add Weezly to an Unbounce site? #
To integrate Weezly into an Unbounce site, follow the steps below:
- Sign in to your Unbounce account.
- Navigate to the page you want to edit by selecting the gear icon next to the page name, then choose ‘Edit Champion Variant‘.
- Look for ‘Custom HTML‘ in the menu options to the left of the window, click, and drag the button onto your page.
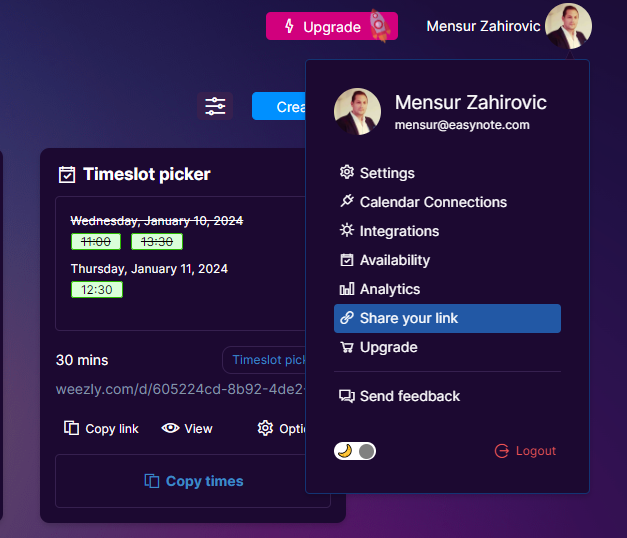
- To get the embed code for your booking page, go to your Home page, click on the gear icon on the right side to expand the menu, then select ‘Add to Website‘.
Go to the Weezly #
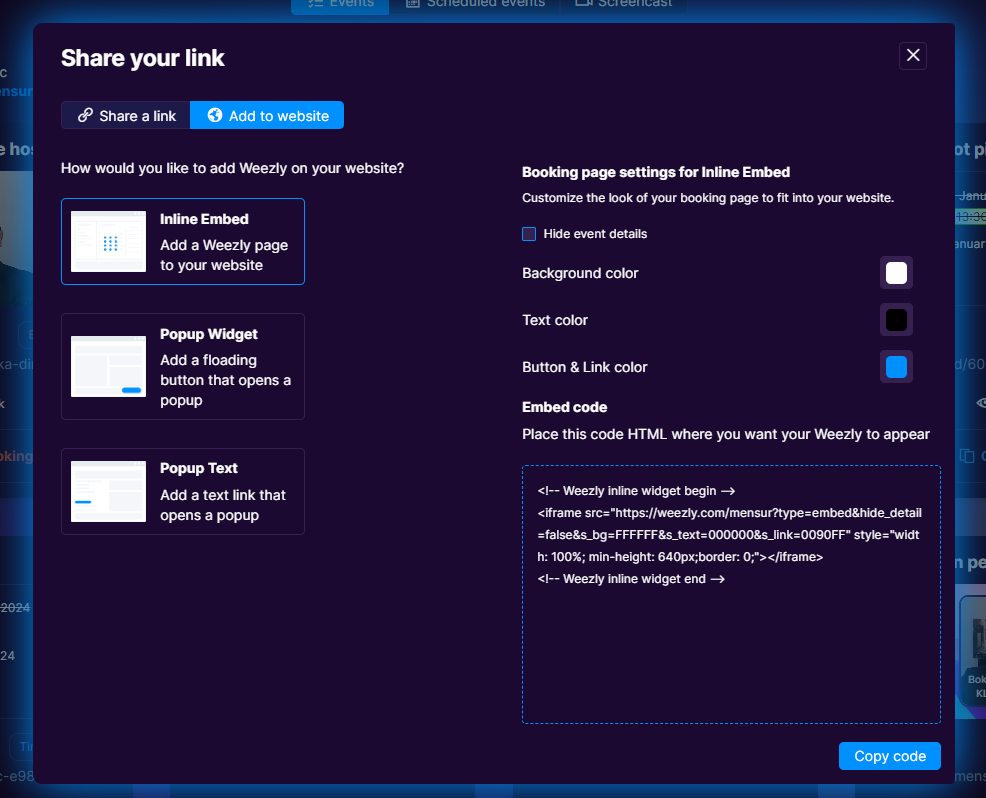
#1 Step: Share your link #

#2 Step: Add a link to your website #

- Decide on how you want to add Weezly to your site.
- After adjusting your embed settings, click on “Copy Code”.
Go back to the Unbounce site #
- Go back to Unbounce, paste your copied code into the blank field, and click on ‘Save Code‘.
- You can then click and drag or resize the placeholder to position it as you want.
- Click on ‘Preview‘ to ensure that Weezly is working as expected on your site.
Please note that if you’ve applied an Unbounce theme to your website, it could alter how Weezly appears on your site.