You can embed your Weezly booking page directly onto your Shopify site by utilizing one of our embed options. So, let’s see how to add Weezly to a Shopify site.
To find your Weezly embed code, follow the appropriate steps for embedding Weezly on your site before adding the code to your Shopify site.
How to add Weezly to a Shopify site? #
To add the widget popup, the Shopify community provides instructions to insert your code directly below the <head> tag in your theme’s code:
- Navigate to ‘Online Store‘, then ‘Themes‘.
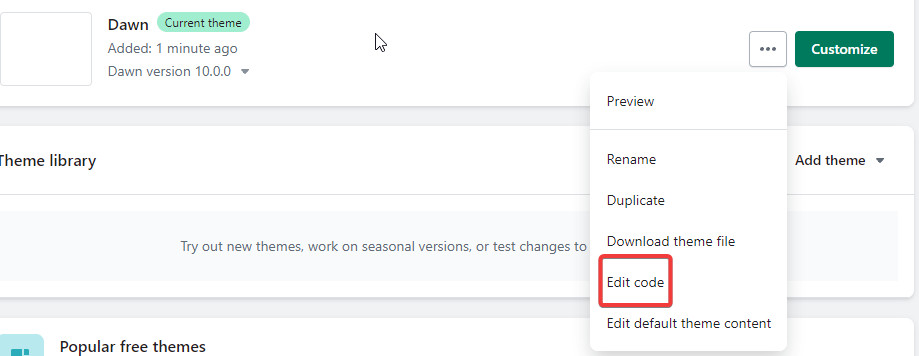
- From the ‘Actions‘ dropdown, select ‘Edit code‘.

- From the left-hand menu, select ‘theme.liquid‘.
- Create a space below the
<head>tag, and paste your Weezly embed code. To find your embed code, follow the steps in the guide for embedding Weezly on your site. - To preview the changes, select ‘Preview‘.
You also have the option to add the Weezly embed code in a “Snippet” file and then reference it in the file for your website page. You can learn more about using our embed code on their platform by checking out a community forum post from Shopify.