Whether you are looking to book appointments or schedule events, finding the right platform that addresses all your needs can be difficult. This is where platforms like Weezly come into play. Weezly optimizes your scheduling process and simplifies it—making it easy even for first-timers! In this guide, we outline how to create a video widget in Weezly.

So, What Exactly is a Video Widget?
A video widget helps businesses share informative, engaging content with their customers directly on their websites. They give potential clients insight into your product/service without them having to leave your webpage. Thus, ensuring that they remain engaged throughout. Essentially, videos provide visual proof of what you offer – increasing your business’s trustworthiness among internet users.
It also allows users to view videos directly on your website without needing to visit another platform like YouTube or Vimeo. The benefits of incorporating a video widget include:
- Engagement Boost: Videos keep users on your site longer.
- Professional Appearance: Seamless integration of videos enhances website aesthetics.
- Customizable Features: Tailor the widget to fit your website’s style and branding.
Benefits of Video Widgets in Weezly
The use of video features within Weezly provides several advantages:
- Helps convert leads faster
- Reduces complex explanations with a thorough understanding summarised via video.
- Ensures viewers stay longer at your site, reducing your bounce rates.
READ MORE: TOP TIPS: How to Use Video to Convert Leads?
Getting Started: Let’s See How to Create Video Widget
Creating a video widget with Weezly is not complex. Just follow these steps:
Step 1: Log into Your Account
First off, log into your account. If you don’t already have one, sign up at Weezly’s homepage. After logging in, proceed to the dashboard on the left-hand side of your screen.
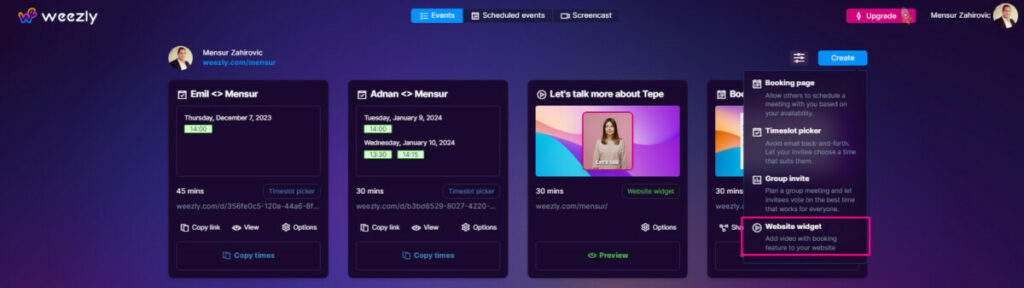
Step 2: Click on “Create“
On reaching the dashboard, locate and click on “Create“—the option should be obvious on the home interface.
Step 3: Select “Video Embed“

After clicking on the widget button, scroll down to the bottom part of the new window that pops open and select “add new widget”.
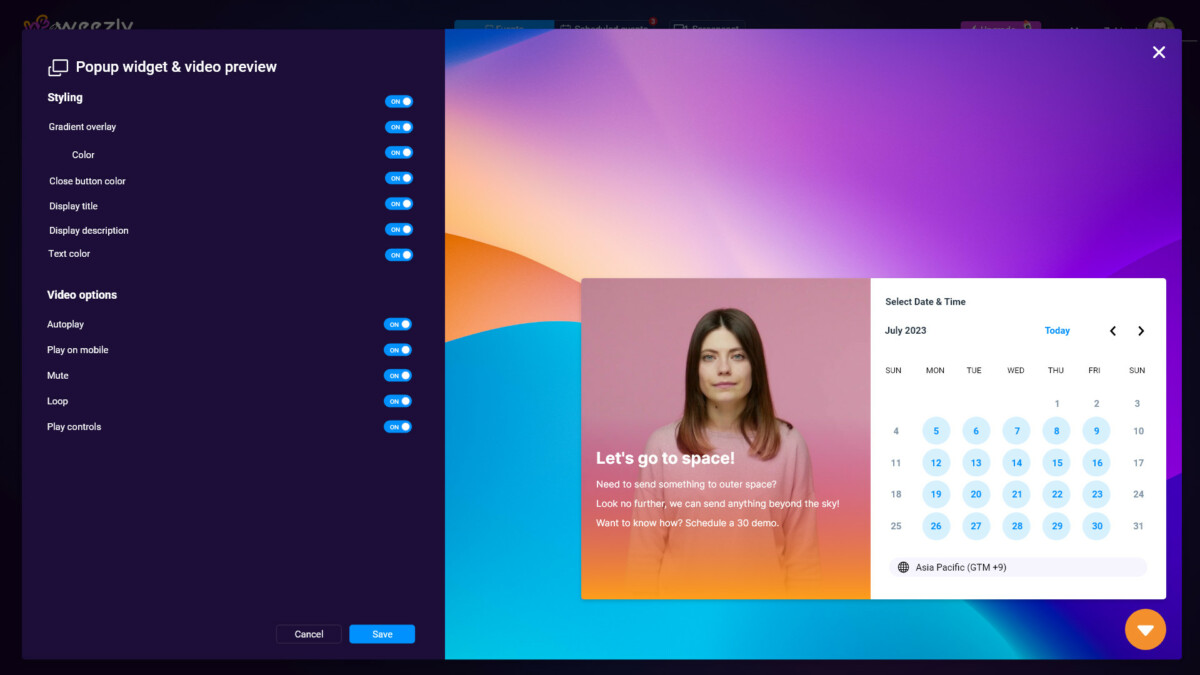
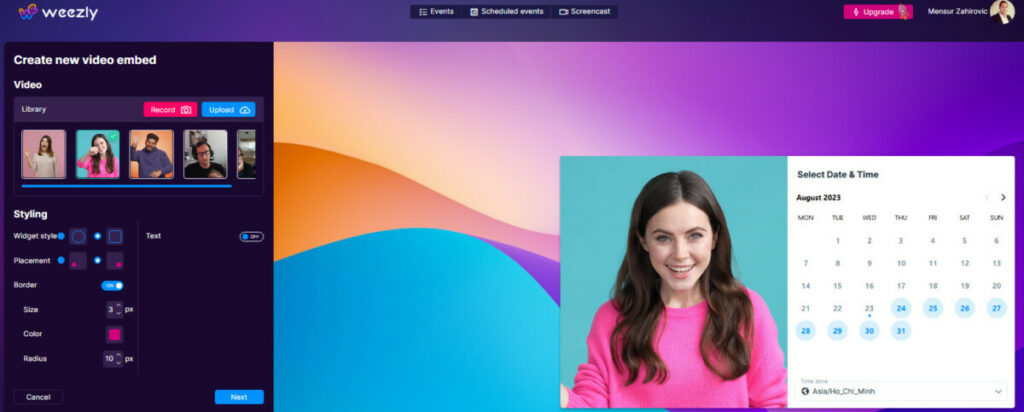
Step 4: Build Your Own Widget
When adding a new widget, you’d be asked to insert the properties of the video – the title, description (optional), callback URL, color theme, allowing cancellation, etc.
Step 5: Click “Next” and add some more details
Lastly, after inputting the necessary details, all that’s needed is to click on “next“.
Step 6: Finish with “Create“
Step 7: Embed the Widget
You will be provided with a code snippet after creating your widget successfully. You have to install this code in your desired location on your webpage.

- WordPress:
- Go to the page or post editor.
- Switch to the ‘Text‘ view.
- Paste the iframe code where you want the video to appear.
- Wix:
- Click on ‘+ Add‘ on the left panel.
- Choose ‘Embeds‘ then ‘Embed a Widget‘.
- Paste the iframe code and click ‘Apply‘.
- Squarespace:
- Click an insert point and select ‘Embed‘ from the menu.
- Paste the iframe code in the provided box.
Congratulations—you officially created a video widget using the Weezly!
Best Practices When Using Video Widgets
To maximize the impact of your video widget, consider the following best practices:
- Responsive Design: Ensure your widget is mobile-friendly. Many platforms offer responsive iframe codes to accommodate different devices.
- Optimized Loading: Compress your videos for faster loading times without compromising quality.
- SEO Optimization: Use keyword-rich titles, descriptions, and alt tags to enhance search engine visibility.
- Strategic Placement: Place your widget in areas that promote user engagement, like above the fold or within blog posts.
Conclusion: How To Create a Video Widget in Weezly?
Embedding a video widget can significantly elevate your website’s user experience, driving both engagement and retention. By following this guide and tapping into the detailed resources, you can seamlessly integrate video widgets into your digital landscape.
Remember, while the technicalities of embedding videos are essential, content remains king. So, ensure your videos are of high quality, relevant to your audience, and aligned with your brand message.